 |
| Contoh Menu Navigasi Explorer |
saya akhirnya menulis postingan yang sederhana ini. Sewaktu mau menulis judul postingan ini, saya sendiri bingung mau menamai tips blog satu ini apa. Didalam benak saya terpikir judul-judul postingan berikut ini sampai akhirnya saya memutuskan untuk membuat judulnya menjadi Cara membuat menu explorer.
- Membuat Menu Breadcrumbs
- Membuat Menu Navigasi Horizontal
- Membuat Menu explorer dengan urutan browse | home | label blog | judul postingan
 |
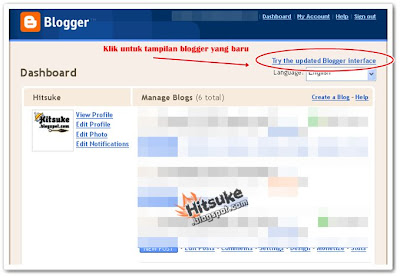
| How to Change New Blogger Interface |
Langkah 1
Pastikan anda sudah login di Blogger.com
Langkah 2
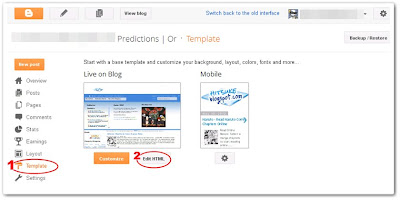
Pada halaman Dashboard plih menu Template › Edit HTML
Langkah 3
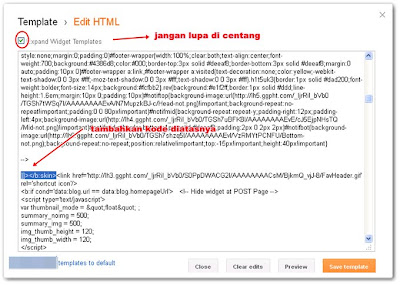
Dari sekian banyak kode yang ada disitu, temukan kode ]]></b:skin> (Gunakan CTRL + F agar mudah mencarinya) kemudian tambahkan kode dibawah ini sebelum / diatas kode tersebut
.expnavmenu
{ font-size:12px;
line-height:1.4em;
border-bottom:4px;
margin:0 0 5px;
padding:5px 5px 5px 0; }
Langkah 4
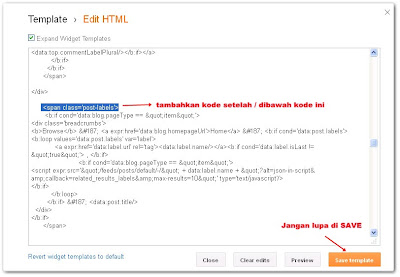
Cari kode <span class='post-labels'> (Setiap template mungkin berbeda, namun usahakan cari yang semirip mungkin) lalu tambahkan kode dibawah ini setelah / dibawah kode tersebut.
<div class='expnavmenu'>
<b>Browse</b> » <a expr:href='data:blog.homepageUrl'>Home</a> » <b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'> , </b:if>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=10"' type='text/javascript'/>
</b:if>
</b:loop>
</b:if> » <data:post.title/>
</div>
Langkah 5
Simpan perubahan yang anda lakukan dengan menekan tombol Save
Sekarang coba lihat blog sobat. Dengan menggunakan navigasi explorer seperti yang ada di windows ini visitors akan lebih mudah mencari apa yang mereka inginkan di blog kita sebab dengan menekan label yang ada maka akan keluar semua postingan yang berhubungan dengan label tersebut. Fungsinya hampir sama dengan Menampilkan Artikel yang Berhubungan di Blog.
sumber




0 komentar:
Posting Komentar